Figma!海外で人気のプラグイン5選
みなさん、こんにちは!Fumiyaです。
Figmaを日常的に使っていると、「デザインをもっと簡単に効率よく作成したいけど、ツールや手法が限られている」「一貫性のあるデザインを作るのに時間がかかり過ぎる」といった悩みを抱えていませんか?
また、「プロトタイプやプレゼンにリアリティを加えたいけど、適切な素材やツールがなかなか見つからない」と感じることもあるでしょう。
実は、私もかつて同じような悩みを抱えていました。時間がかかるデザイン作業やアイデアが煮詰まる瞬間には、行き詰まってしまうことも多かったです。
そこで、今回は私自身も大いに助けられ、海外で特に人気のあるFigmaプラグインを5つ厳選して紹介します。
これらのプラグインを使えば、デザインプロセスが驚くほどスムーズになり、アイデアを形にする時間が格段に短縮されるでしょう。
この記事を読むことで得られるのは、以下のポイントです:
- 効率的なデザインワークフロー:プラグインを使った作業効率化により、デザイン作業がスピーディーに。
- リアルで魅力的なプロトタイプ作成:動きや視覚効果をプラスして、クライアントやチームを引き込むプレゼンが実現。
- 一貫性とプロフェッショナルさの向上:クオリティの高い、細部にまでこだわったデザインが短時間で完成。
この記事を読み進めていただくことで、Figmaでの作業がもっと楽しく、そして効果的になります。それでは、見ていきましょう!
1. LottieFiles:アニメーションの統合をシームレスに

LottieFilesとは?
LottieFilesは、Figmaユーザーが簡単にアニメーションを統合できるプラグインです。
Lottie形式のアニメーションは軽量で高品質、そしてクロスプラットフォーム対応という特長があり、アプリやWebのインタラクションデザインに最適です。
Lottieとは?
Lottieは、JSONベースのアニメーションファイル形式です。これを使うと、静止画アセットを配信するのと同じくらい簡単に、アニメーションをあらゆるプラットフォームに配信できます。Lottieはどんなデバイスでも動作するサイズの小さなファイルで、ピクセル化を起こさずに拡大縮小できます。LottieFilesはLottieの作成、編集、テスト、共同制作、配信を、これ以上なく簡単に行えるようにします。
動画を見る
このプラグインを使うと、LottieFilesの豊富なライブラリからアニメーションを検索し、ワンクリックでデザインに取り込むことができます。また、プレビューやカスタマイズもスムーズに行え、デザインのクオリティを一段と高めることが可能です。
LottieFilesを導入している有名なサイト
- Airbnb:Lottie形式のアニメーションはAirbnbによって開発され、Airbnb自体もアプリやWebでLottieを活用して、インタラクティブなユーザー体験を提供しています。
- Duolingo:教育アプリのDuolingoでは、Lottieアニメーションを使用して学習者に楽しく視覚的なフィードバックを与えています。
- Netflix:アプリのインターフェースに軽量で魅力的なアニメーションを統合し、滑らかな視覚体験を実現しています。
料金プラン
LottieFilesには無料プランとProプランがあります。
- 無料プラン:公開されているアニメーションのブラウズと使用が可能で、基本的な編集機能を備えています。
- Proプラン:月額約20ドル(年間契約で割引あり)。より高度な機能やコラボレーションツール、カスタムライブラリ、分析機能が利用できます。
無料でできること、有料でできること
- 無料でできること:
- 公開ライブラリからのアニメーション検索とFigmaへのインポート。
- 簡単なカスタマイズや色の調整。
- 有料でできること:
- カスタムアニメーションの作成や保存。
- チームでのライブラリ管理と共有。
- アニメーションのパフォーマンス分析。
- 拡張的なカスタマイズとアニメーションのエクスポート。

筆者がお勧めする理由
LottieFilesをお勧めする理由は、その使いやすさとプロジェクトへの即時のインパクトですね。特に、ユーザープロトタイプやプレゼンテーションで「動き」をつけることで、クライアントやチームメンバーにデザインの意図をより直感的に伝えることができます。また、コードベースに直接エクスポートする機能もあるため、デザイナーと開発者のコミュニケーションがスムーズになります。
お勧めのユーザー
- アニメーションを効率的にデザインに統合したいUI/UXデザイナー。
- プロトタイプに動きを追加してユーザー体験を高めたい方。
- クロスプラットフォームでアニメーションを簡単に利用したい開発者。
- チームコラボレーションで、より高度なアニメーション管理を求めるデザインリーダー。
まとめ
LottieFilesは、Figmaでアニメーションを効果的に扱いたいすべてのデザイナーにとって、欠かせないプラグインです。プロトタイプや実際のプロジェクトに動きを加えることで、デザインの魅力が大幅に向上します。これを機に、LottieFilesの公式サイトをチェックし、プラグインをダウンロードして、プロジェクトに新たなインスピレーションを与えてみてください。
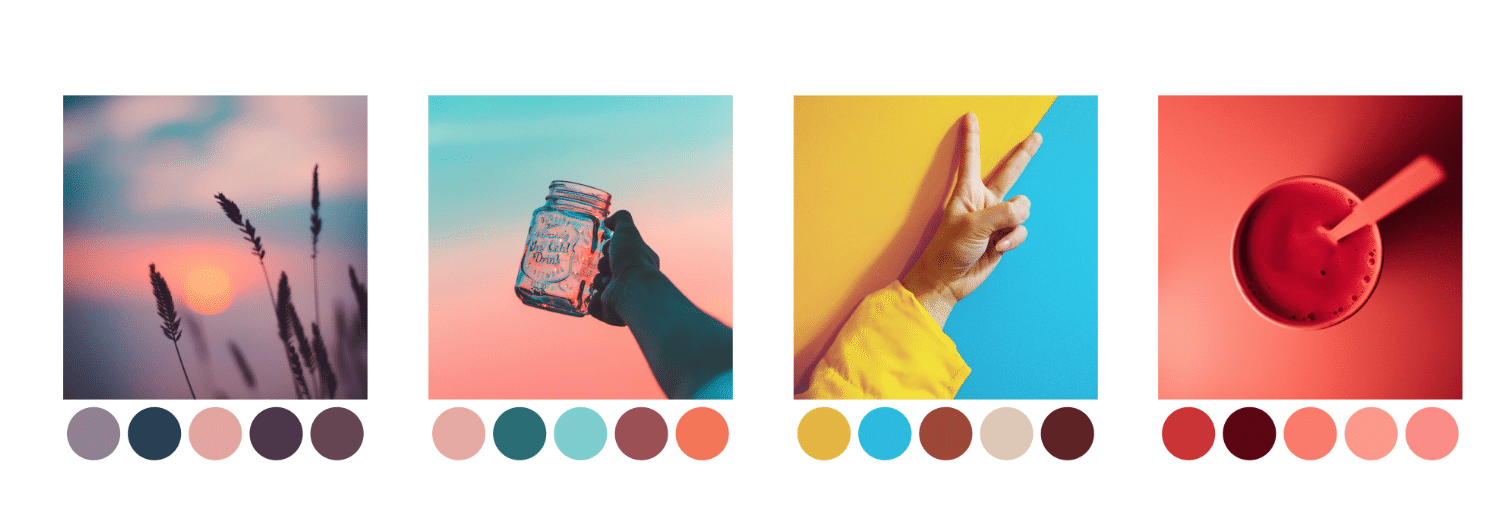
2. Image Palette:画像から自然なカラーパレットを抽出

Image Paletteは、Figmaユーザーが画像から色を自動で抽出し、カラーパレットを生成できるプラグインです。
デザインの初期段階での色選びは、全体の統一感や視覚的な魅力を大きく左右するため、このプラグインを活用することで、リアルな画像に基づいた自然な配色を瞬時に取得し、プロジェクトに活かすことができます。ビジュアルコンセプトを迅速に確立するための優れたツールです。
Image Paletteを導入している有名なサイト
このプラグイン自体はFigma内で使用されるツールですが、配色のインスピレーションを画像から得るプロセスは、以下のようなサイトで重宝されています:
- Canva:画像からのカラーパレット生成機能を持ち、ブランド作りに役立つツールを提供。
- Coolors:配色作成ツールとして人気があり、クリエイティブなプロジェクトで画像から色を抽出して使用。
- Adobe Color:画像を取り込んでカラーを抽出する機能を持ち、プロジェクト全体の色合いを設定するのに役立ちます。
料金プラン
Image Paletteは基本的に無料で使うことができます。このプラグインの魅力は、誰でも手軽にプロジェクトのカラーパレットを作成できる点です。
無料でできること、有料でできること
- 無料でできること:
- 画像をアップロードし、自動でカラーパレットを生成。
- パレットをFigma内で保存し、プロジェクトに使用。
- 必要に応じて色を調整して一貫性を持たせる。
- 有料版はなし:Image Paletteは無料で全機能を使用できるため、費用をかけずに効率的に利用できます。

筆者がお勧めする理由
Image Paletteをお勧めする理由は、デザインプロセスの初期段階で「直感的な色選び」を迅速に行えるからです。特に、ブランドカラーを設定する際やクライアントから渡された画像を基に配色を決めるときに便利です。統一感のあるビジュアルスタイルがスムーズに構築され、全体のデザインが洗練されます。操作も非常に簡単で、特別なスキルがなくてもすぐに使いこなすことができますよ。
お勧めのユーザー
- ブランドアイデンティティを構築するデザイナー。
- クライアントの要望に基づいた色選びを求められるプロジェクト。
- プレゼンテーションやプロトタイプで一貫性のある配色を手軽に取り入れたい方。
- デザインコンセプトの初期段階で効率よく配色を決めたいクリエイター。
まとめ
Image Paletteは、Figma内で色の選定プロセスを劇的に効率化するプラグインです。プロジェクト全体に一貫性とリアリティを持たせたカラーパレットを簡単に作成し、デザインの魅力を引き立てます。ぜひ、FigmaのプラグインライブラリでImage Paletteをインストールして、次のプロジェクトで試してみてください。
3. UI Faces:ダミーデータにリアリティを

UI Facesは、さまざまなソースから顔画像を集め、Figma内でデザインに活用できるプラグインです。デザインにリアルなプロフィール画像を挿入することで、インターフェースにより人間味と親しみやすさを加えられます。アプリやWebサイトのユーザープロファイルセクションやチーム紹介ページに使用することで、プロジェクト全体の質感を向上させます。
UI Facesを導入している有名なサイト
このプラグインは直接導入されるものではありませんが、似た機能や視覚的リアリティを重視したアプローチは以下のサイトでよく見られます:
- LinkedIn:プロフィール画像を効果的に活用し、UI全体にプロフェッショナルな雰囲気を与えています。
- Slack:チームメンバーのプロフィールやアバターを活用したデザインで、リアリティと親しみやすさを提供。
- Twitter:ユーザープロファイルとアイコンの配置によって、個々のユーザー体験を向上させています。
料金プラン
UI Facesは無料で利用可能です。基本機能の範囲で十分な操作性があるため、有料版は存在しません。画像を使用する際に特別なライセンスや費用がかかることはなく、シンプルなインターフェースで誰でも簡単に使い始めることができます。
無料でできること、有料でできること
- 無料でできること:
- 画像を取得するためのカスタム設定(年齢、性別、感情など)を使用して、条件に合った顔画像を選択。
- Unsplash、Pexels、RandomUserなど、複数のソースから顔画像を取得。
- 顔画像をワンクリックでデザインに一括挿入。
- 有料版はなし:無料で全機能を活用でき、非常にコストパフォーマンスが高いプラグインです。

筆者がお勧めする理由
UI Facesは、ダミーデータを手動で探したり、配置したりする手間を大幅に削減してくれます。特に、クライアントプレゼンやプロトタイプで実際の使用感をリアルに伝えるためには、視覚的な一貫性が必要です。このプラグインを使うことで、デザインの完成度が一気に高まり、視覚的なリアリティが増します。直感的な操作とカスタム設定により、任意のプロジェクト要件に合わせた顔画像をすぐに使用できる点も魅力です。
お勧めのユーザー
- プロフィールやチーム紹介ページをデザインするUI/UXデザイナー。
- デモ版やプレゼンテーションの質を高めたい方。
- ユーザー中心のデザインを追求し、リアリティを重視したいプロジェクトの担当者。
- 視覚的な一貫性を求めているクリエイターや開発者。
まとめ
UI Facesは、ユーザープロファイルやアバターを必要とするデザインで、簡単に視覚的なリアリティを加えることができる便利なプラグインです。Figma内での操作も非常に簡単で、プロジェクト全体の質感を高めるのに役立ちます。ぜひ、FigmaプラグインライブラリからUI Facesをダウンロードし、次のデザインで試してみてください。
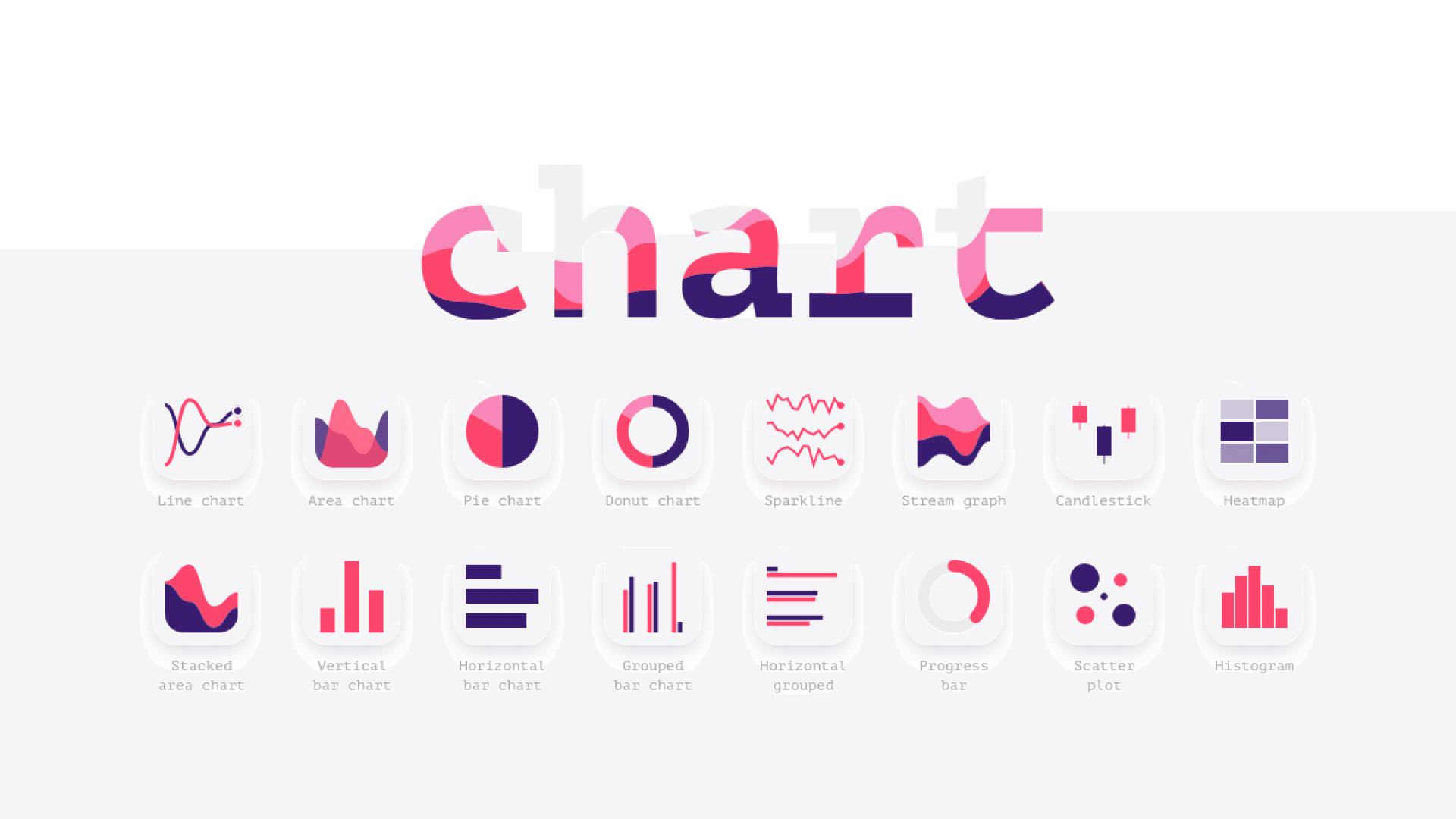
4. Charts:データビジュアライゼーションを簡単に

Chartsは、Figma上で手軽にデータを視覚化できるプラグインです。プロトタイプやプレゼンテーションで、データをわかりやすく視覚的に伝えることができるため、デザイン作業の効率を大幅に向上させます。グラフやチャートの形式を多様に選ぶことができ、プレゼン資料やダッシュボードデザインに即座に反映することができます。
Chartsを導入している有名なサイト
Chartsプラグイン自体が導入されるわけではありませんが、視覚的なデータビジュアライゼーションを重視するサイトとしては、以下のものがあります:
- Google Data Studio:データの視覚化ツールとして、プレゼンテーションやレポートの作成で広く使用。
- Tableau:高度なデータ分析と視覚化を提供し、ビジネスインテリジェンスに活用されています。
- Bloomberg:金融データの視覚化に長けており、複雑なデータをユーザーフレンドリーに表示。
料金プラン
Chartsは無料で基本的な機能を利用可能ですが、プレミアム機能を含む場合は有料プランが存在することがあります。プロジェクトの要件によって、無料でも十分な機能を提供していることが多いです。
無料でできること、有料でできること
- 無料でできること:
- 棒グラフ、円グラフ、線グラフなど、基本的なチャート形式の作成。
- CSVやExcelファイルからデータを取り込んで視覚化。
- カラーやフォントのカスタマイズ。
- 有料でできること(ある場合):
- より高度なカスタマイズオプション。
- プロ仕様のテンプレートや、データの自動更新機能。

筆者がお勧めする理由
Chartsは、データを直感的に視覚化できることで、プレゼンやプロトタイプで情報を効果的に伝えられる点が大きな魅力ですね。データを視覚的に表現することで、チームメンバーやクライアントとのコミュニケーションがスムーズになり、デザインの意図や数値的な裏付けをより明確に示せます。複雑なデータをシンプルな形で視覚化し、デザイン全体のプロフェッショナルさを高められることから、データ駆動型のプロジェクトに欠かせません。
お勧めのユーザー
- ダッシュボードやレポートデザインを行うUI/UXデザイナー。
- プレゼンテーション用の視覚的な資料を作成するクリエイター。
- データの視覚化を素早く取り入れたいビジネスユーザー。
- リアルタイムのデータ視覚化を求めるプロジェクトマネージャー。
まとめ
Chartsは、データを分かりやすく、しかも視覚的に伝えるために非常に役立つプラグインです。手軽な操作で、プロフェッショナルなグラフやチャートを作成し、デザインに即座に組み込むことができます。FigmaのプラグインライブラリからChartsをダウンロードし、次回のデータビジュアライゼーションでその効果を実感してみてください。
5. Blush:カスタマイズ可能なイラストを挿入

Blushは、Figmaユーザーがデザイン内で使用できるカスタマイズ可能なイラストを提供するプラグインです。著名なイラストレーターによってデザインされた多彩なイラストを利用できるだけでなく、ユーザーのニーズに合わせてパーツや色を自由にカスタマイズ可能です。これにより、プロジェクトにユニークで視覚的に魅力的な要素を加えることができます。
Blushを導入している有名なサイト
Blushプラグインを直接使用している例はないものの、イラストを使用して独自性や親しみやすさを高めている以下のサイトは、Blushを活用したような視覚スタイルの参考になります:
- Notion:カスタムイラストを用いて、説明やプレゼン資料に親しみやすいビジュアルを提供。
- Dropbox Paper:独自のイラストを使用して、軽快で楽しいユーザー体験を創出。
- Slack:UI内にイラストを組み込み、使いやすさと視覚的な魅力を向上。
料金プラン
Blushは無料版と有料版(Proプラン)があります。
- 無料プラン:基本的なイラストの使用と、シンプルなカスタマイズが可能。
- Proプラン:月額約12ドルから、追加のイラストライブラリや高度なカスタマイズ機能が利用できます。
無料でできること、有料でできること
- 無料でできること:
- 多様なイラストスタイルをブラウズし、ドラッグ&ドロップでデザインに挿入。
- 基本的なパーツや色の変更。
- 有料でできること:
- プレミアムなイラストセットへのアクセス。
- より細かいパーツのカスタマイズ。
- チーム共有と拡張されたライブラリ管理機能。

筆者がお勧めする理由
Blushをお勧めする理由は、プロジェクトに視覚的なインパクトを簡単に加えられる点です。デザインにイラストを組み込むことで、ただ情報を伝えるだけでなく、視覚的に引き付ける要素を提供できます。さらに、直感的な操作でプロフェッショナルなビジュアルをすぐに作成できるため、時間をかけずにデザインの質を高めたいデザイナーにとって非常に有益です。
お勧めのユーザー
- プレゼンテーション資料やプロトタイプに個性を加えたいデザイナー。
- アプリやWebサイトで視覚的な魅力を高めたいクリエイター。
- 手軽にカスタマイズ可能なビジュアル要素を求めているUX/UIデザイナー。
- 独自性のあるデザインをすばやく作成したいプロジェクトリーダー。
まとめ
Blushは、カスタマイズ可能なイラストを手軽に使用し、デザインに個性とプロフェッショナルさをプラスするための強力なツールです。Figma内でドラッグ&ドロップの簡単な操作で利用でき、さまざまなプロジェクトに対応できます。ぜひ、FigmaのプラグインライブラリでBlushをダウンロードして、その可能性を試してみてください。
これから使用を考えるあなたに
今回ご紹介した5つのFigmaプラグイン、LottieFiles、Image Palette、UI Faces、Charts、そしてBlushは、デザイン作業に大きな変革をもたらすツールです。
私自身、これらのプラグインを活用することで、デザインプロセスが格段にスムーズになり、チームやクライアントへのプレゼンでよりインパクトのある結果を出すことができました。
特にプロトタイプやプレゼンに動きを加えたLottieFilesの使用は、提案の説得力を増し、プロジェクトの採用率を上げる助けとなりました。
実際に、これらのプラグインは多くのUI/UXデザイナーやクリエイティブチームに採用され、効率化と質の向上を実現しています。
たとえば、LottieFilesを使用しているユーザー数は世界的に増加しており、プロトタイプでアニメーションを手軽に統合することで、開発プロセスに移行する前からクライアントにリアルな視覚体験を提供しています。
Image Paletteで生成したカラーパレットは、ブランドガイドラインの策定やビジュアルコンセプトの確立に役立ち、UI Facesを活用したプレゼンは、クライアントから「リアルな感覚」を提供していると好評を得ました。
先行者としてこれらのプラグインを取り入れるメリットは計り知れないと思います。
まだ使い慣れていないデザイナーも多い今こそ、新しいツールを活用し、効率化とクオリティの向上を競合より一歩先に進めるチャンスです。
Chartsによるデータの視覚化は、ビジネスミーティングやレポート作成での説得力を向上させ、Blushを使ったカスタムイラストは視覚的な魅力とブランド性を強化します。
これらのプラグインを使えば、作業のスピードが上がり、デザイン全体の質が飛躍的に向上します。Figmaでのデザイン作業がもっと楽しく、そしてクリエイティブなものになること間違いありません。Figmaのプラグインライブラリでこれらのプラグインをダウンロードし、ぜひその効果を実感してみてください。最初の一歩を踏み出すことで、デザインの可能性がさらに広がるでしょう。