たった3つの方法で!ポートフォリオの作成と更新が劇的に変わるアイデア
みなさん、こんにちは!fumiyaです。
デザイナーのみなさん、自分の作品やスキルをアピールするポートフォリオ、うまく活用できていますか?
一度作ったはいいけれど、「いざ更新しようと思うとどこから手をつければいいのか迷う…」「新しい作品を追加したいけど、整理するのが手間だな」「気づいたら全体が古くなってしまってる」なんてこと、ありませんか?
今回は、そんなポートフォリオ作成・更新の悩みを解消するための効率化のアイデアを3つご紹介します。
これを使えば、ムダな手間を省いて、少ない時間でもポートフォリオをキレイに整えることができます。どれも簡単に実践できる方法なので、次のプロジェクトに向けて、サクッとポートフォリオをアップデートしてみませんか?一緒に見ていきましょう!
✅この記事で得られるメリット
• ポートフォリオ作成・更新にかかる時間が大幅に短縮できる
• 自分の作品やスキルを、常に最新の状態で簡単にアピールできる
• 効率よく整理されたポートフォリオで、クライアントからの信頼がアップする
これからご紹介する3つのアイデアとは、「役立つテンプレートを活用する」「見せたい作品や必要な情報を厳選する」「定期的な見直しスケジュールを設定する」の3つです。
この方法を取り入れることで、手間を最小限に抑えながら、ポートフォリオを常に最新で魅力的な状態に保つことができます。
これらの方法をマスターすれば、ポートフォリオ作成がもっと楽になり、自分のスキルを最大限にアピールできる環境が整います。これからご紹介する3つのアイデアを取り入れて、理想のポートフォリオを実現していきましょう!
役立つテンプレートを活用する
ポートフォリオを一からデザインするのは、想像以上に時間と手間がかかるもの。新しい作品を追加するたびに構成を考え直すのは骨が折れますよね。
そんな時におすすめなのが、テンプレートの活用です。テンプレートを使えば、すでに構成やデザインが整った状態から始められるため、作成にかかる時間がグッと短縮できます。
テンプレートはプロのデザイナーによって設計されたものが多く、見栄えのするレイアウトや配色があらかじめ用意されているので、安心して使用できます。
デザイン経験が浅い方からプロの方まで、短時間で美しいポートフォリオを作成できるサービスも多数あります。
Canva

初心者でも簡単に使えるCanvaは、デザイナーからビジネスパーソンまで幅広く支持されています。Canvaの魅力は、使いやすいインターフェースと豊富なテンプレート。
ドラッグ&ドロップで簡単に操作できるため、デザインの経験が少ない方でもすぐに取りかかれます。また、テンプレートやフォント、アイコンなどが豊富に揃っているので、ポートフォリオに個性を出すためのデザイン素材が自由に使えます。
Canvaは、無料プランでも十分な機能が利用可能ですが、さらに多くのテンプレートや素材を使いたい場合は、有料のCanva Proプランがオススメです。
Proプランの料金は月額1,500円(年払いで月額1,200円相当)で、無料プランにはない数十万点のデザイン素材やテンプレート、さらにはチームでの編集機能も利用可能です。また、ブランドキット機能で自分のブランドカラーやフォントを保存できるので、テンプレートを使いながらもブランドイメージを統一しやすくなります。
Canvaは、簡単に高品質なデザインを作成したいデザイナーにとって強い味方。無料プランで試してみてからProプランにアップグレードする流れがおすすめです。
Adobe Portfolio

Adobe Creative Cloudの利用者ならぜひ活用したいのがAdobe Portfolioです。
このサービスは、プロフェッショナルなデザインテンプレートが揃っており、特にデザイナーやフォトグラファー向けに高い評価を得ています。Adobe Portfolioでは、PhotoshopやLightroomで作成した作品をシームレスに取り込めるため、Adobeソフトとの相性が抜群です。テンプレートもシンプルで美しく、作品が引き立つ洗練されたデザインが特徴です。
Adobe Portfolioは、Adobe Creative Cloudのサブスクリプションに含まれているため、Creative Cloudユーザーは追加料金なしで利用可能です。
個別にAdobe Portfolioを利用することはできませんが、Creative Cloudプランの中であればPhotoshopやIllustratorなど他のソフトとセットでの契約が可能です。
例えば、Photoshop単体プランは月額980円(年契約)、**フォトプラン(月額980円)**など、ニーズに合わせたプランを選べます。複数のAdobeソフトを頻繁に使用するデザイナーには、All Appsプラン(月額5,680円)もおすすめです。
Adobe Portfolioはデザインのカスタマイズ性が高く、作品に合わせた細かい編集が可能です。また、ポートフォリオサイトのカスタムドメインを利用できるため、プロフェッショナルなポートフォリオサイトとしても使いやすいのが魅力です。
Envato Elements

Envato Elementsは、ポートフォリオだけでなく、様々なデザイン素材を求めるプロフェッショナルにとって非常に便利なサービスです。
ここでは、多様なスタイルやレイアウトのテンプレートをはじめ、ロゴ、フォント、写真、動画などの素材も月額でダウンロードし放題になります。
Envato Elementsは「デザインの宝庫」と言われるほど充実したコンテンツが揃っており、ポートフォリオのテンプレートを含めて総数1,100万点以上の素材が使用できます。
Envato Elementsは月額1,650円(年払いで月額1,100円相当)で利用でき、料金内で自由に素材をダウンロード可能。
特に複数のプロジェクトを抱えているデザイナーには強い味方です。商用利用も可能なため、ポートフォリオをはじめクライアント案件にも安心して使用できます。ダウンロードした素材は、契約終了後も継続して使用できるのもメリットです。
Envato Elementsは、ポートフォリオのテンプレートだけでなく、多彩なデザイン素材がほしい方に最適なサービスです。ポートフォリオだけでなく他のクリエイティブな場面でも役立つ素材が揃っているので、デザインの幅を広げたい方はぜひチェックしてみてください。

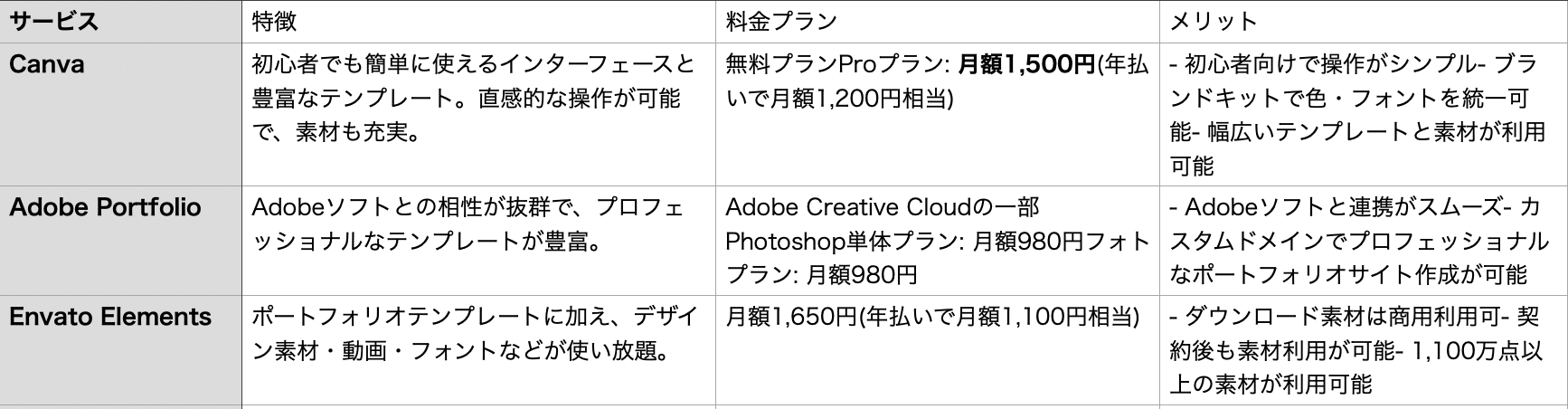
ここまで、ポートフォリオ作成を効率化するための具体的な方法として、Canva、Adobe Portfolio、Envato Elementsという3つの便利なサービスをご紹介しました。それぞれの特徴や料金プラン、メリットについて触れましたが、いずれも「手間をかけずに質の高いポートフォリオを作成・更新できる」点が共通の魅力です。
テンプレートを活用し、自分のスタイルやブランドに合うようにカスタマイズすることで、時間を節約しつつプロフェッショナルな印象を保てます。
これらのツールをうまく取り入れて、効率的にポートフォリオを整え、次のクライアントやプロジェクトにアピールできる準備をしておきましょう!
次の章では、ポートフォリオをより魅力的に見せるためのレイアウトアイデアや、クライアントにアピール力を高めるポイントもご紹介します。さっそく、次の章を読み進めていきましょう!
見せたい作品や必要な情報を厳選する
ポートフォリオ、ただ作品を並べるだけでは印象が薄いですよね。視覚的に魅力が伝わるレイアウトや、一貫したスタイルの工夫があれば、「お、この人に頼んでみたい!」とクライアントに感じてもらえるはずです。ここでは、そう思わせるためのカスタマイズ方法や配置のポイントをお伝えします。
1. ブランドカラーやフォントで統一感を出す
まずは、デザインの「統一感」を意識してみましょう。統一されたカラーやフォントがあるだけで、グッと洗練されたポートフォリオになります。あなたのスタイルが見えると、クライアントにもしっかり印象づけられますよ。
• ブランドカラーを取り入れる:普段のデザインで使う色やブランドカラーがあれば、それを軸に配色すると一気に「自分らしさ」が表現できます。
• フォントは2~3種類まで:見出し用、本文用、アクセント用とフォントを使い分けるだけで、情報が整理されて読みやすくなります。あまり増やしすぎず、選んだフォントを全ページに統一するのがポイントです。
統一感を出すと、たとえ初めて会うクライアントでも「この人のデザインだ」と分かってもらえるようになります。
2. 作品を「ストーリー」で魅せる
次は、作品の「見せ方」。ただ作品を並べるだけでなく、「なぜこのデザインにしたのか」「どんな課題を解決したのか」を伝えると、あなたの考え方やスキルがしっかり伝わります。以下の4ステップで、作品のストーリーを語るように見せるのがおすすめです。
• 背景:まず、プロジェクトの目的や依頼内容をさらっと紹介。「新しいターゲット層にアプローチするためのデザイン依頼だった」など、最初のきっかけを伝えます。
• 課題:このプロジェクトで解決しなければならなかった課題や条件を説明。「限られた色数で親しみやすさを表現すること」など、デザインのねらいがあると良いですね。
• 解決策:どうやって課題を解決したのかを一言で。例えば「淡い色使いと柔らかいフォントで親しみやすさを強調した」など、あなたの工夫をアピールしましょう。
• 成果:最後に、出来上がったデザインに対してのクライアントやユーザーの評価や反響があれば、ぜひ紹介を。納品後の反応を添えることで、作品に説得力が出ます。
こうして作品にストーリー性を持たせると、クライアントに「しっかり考えてデザインをしている」と伝わり、印象が強まりますよ。
3. ビジュアルの配置にこだわる
ビジュアルの配置もポートフォリオの印象を左右する大事なポイントです。視線の流れを意識した配置や余白の使い方を工夫するだけで、作品がぐっと引き立ちます。
• 視線の流れを意識:例えば、左から右、上から下に流れるレイアウトを意識すると、見る側にとっても読みやすいデザインに。メインビジュアル、見出し、詳細説明といった順に視線がスムーズに流れるような配置を目指しましょう。
• 余白でスッキリ見せる:情報を詰め込みすぎるとゴチャゴチャした印象になるので、適度に余白を持たせるのがポイントです。余白をうまく使えば、洗練された印象になり、見る側も心地よく感じます。
• メリハリをつける:特に見せたい作品はサイズを大きくしたり、目立つ位置に配置しましょう。大小にメリハリをつけるだけで視覚的に惹きつけられ、作品の強調が簡単にできます。
これらのカスタマイズや配置の工夫を取り入れることで、あなたの作品がもっと生き生きと伝わり、クライアントへのアピール力もアップします。次のステップでは、ポートフォリオを常に最新の状態に保つための更新のコツや、簡単にできるメンテナンス方法をご紹介します。次もぜひチェックして、理想のポートフォリオ作りを目指しましょう!
ポートフォリオを最新の状態に保つための更新・メンテナンス方法
ポートフォリオは一度作ったら終わりではなく、常に新しい作品やスキルが反映されていることが理想です。ですが、更新をしようと思うたび「どこから手をつければいいのか分からない」「ついつい放置してしまう」なんてこと、ありませんか?ここでは、ポートフォリオを簡単に最新の状態に保つためのコツや、手間をかけずにできるメンテナンス方法をお伝えします。
1. 定期的に見直しのスケジュールを設定する
まずは、ポートフォリオの見直しを習慣化することが大切です。次のスケジュールを参考に、定期的に更新の時間を取るようにしましょう。
• 月1回のチェック:月末やプロジェクトの節目に、「新しく追加する作品があるか」「必要のない古い情報がないか」を確認してみてください。月1回なら大きな負担にならず、常に最新の状態が保てます。
• プロジェクト終了ごとに追加・更新:新しいプロジェクトが終わったタイミングで、その場でポートフォリオに追加するのもおすすめです。プロジェクトが終わるたびに更新することで、「あとでまとめてやろう」と溜め込むことがなくなり、効率的に管理できます。
更新スケジュールを決めてしまえば、慌てて見直す必要もなく、自然と常に最新のポートフォリオを維持できます。
2. 「見せたい作品」と「必要な情報」の整理
ポートフォリオに盛り込みたい情報は多いかもしれませんが、「本当に見せたい作品や情報」を定期的に整理することも重要です。特に成長してきたデザイナーなら、初期の頃の作品よりも現在のスキルを反映した作品をメインにするほうが効果的です。
• 作品の入れ替えを意識する:昔の作品や、スタイルが変わってきたものは入れ替えを検討しましょう。古い作品があると全体の印象が薄れてしまうこともあるため、時折見直して不要な作品を削除し、新しい作品で埋めていくのがポイントです。
• 必要な情報を取捨選択する:ポートフォリオの目的に合った情報だけを入れるように意識することが大切です。クライアントにアピールしたいスキルやジャンルが変わったときは、全体を見直して、不要な部分を削っていきましょう。
無駄を省いて「見せたい作品と伝えたいスキル」に絞ることで、簡潔で効果的なポートフォリオが作れます。
3. 更新に役立つツールを活用する
更新の際に役立つ便利なツールを活用することで、さらに管理が楽になります。ポートフォリオの整理や更新を効率化できるツールは以下の通りです。
• Googleカレンダー:更新スケジュールを忘れずに行うために、Googleカレンダーなどでリマインダーを設定しておくと便利です。月1回、プロジェクト終了ごとなど、リマインダーを定期的に設定しておけば「更新を忘れていた!」を防げます。
• Notion:ポートフォリオの進行管理や、追加・削除が必要な作品リストを管理するのに最適なツールです。チェックリストやタスク管理もできるので、「次に何を更新するべきか」が一目でわかります。
• FigmaやAdobe XD:クラウドベースでデザインを管理できるので、出先や別のPCからでもポートフォリオの編集が可能です。最新のデザインデータにすぐアクセスできるため、いつでも簡単に更新ができます。
ツールを上手に使って、更新の手間を少しでも減らしましょう。毎回ゼロから見直す必要がないので、メンテナンスがぐっと楽になります。
この章でご紹介した「更新・メンテナンスのコツ」を取り入れることで、ポートフォリオを常に最新の状態で保てるようになります。
まとめ
ポートフォリオは、デザイナーとしてのあなたのスキルや作品を効果的に伝える重要なツールです。しかし、作成してそのままにするのではなく、定期的に見直し、最新の状態を維持することが理想です。今回ご紹介した3つのアイデア、「定期的な見直しスケジュールの設定」「見せたい作品と必要な情報の整理」「更新に役立つツールの活用」を取り入れることで、ポートフォリオを効率よく管理し、より洗練された魅力的なものに仕上げられるでしょう。
小まめな更新を重ねることで、次のクライアントに自信を持って見せられるポートフォリオが整います。日々の成長や新たなスキルを反映し続けることで、あなたのポートフォリオはより強力な「自己紹介」となり、デザインキャリアをさらに広げてくれるはずです。ぜひこの方法を試して、常に最適な状態のポートフォリオをキープしていきましょう!
この記事が参考になったや「まぁ良かったな」と思われた方は
是非是非いいね!や感想いただければ文書作成の励みになります。
よろしくお願い致します。^_^