Figmaのローカルスタイルでデザインをもっと効率的に!~ポイントを押さえて解説~
Figmaの「ローカルスタイル」を活用すると、プロジェクトのデザインに統一感が生まれ、作業もぐんと楽になります。この記事では、ローカルスタイルの基本から、プロジェクトで効率的に使うためのコツまで、わかりやすく解説します!さらに、筆者からのアドバイスも交えて、あなたのFigmaスキルをレベルアップさせましょう!
1. ローカルスタイルって何?
ローカルスタイルは、Figmaファイルごとに設定できるスタイルのこと。チーム全体で共有するグローバルスタイルとは違い、特定のファイル内だけで使えます。
- 使えるもの: 色、テキスト(フォントの種類や大きさなど)、エフェクト(影やぼかしなど)、レイアウトグリッド
- メリット: 一度設定すれば、プロジェクト内のデザインに簡単に適用できて、見た目がバラバラになりません。後から変更しても、全部のデザインに一気に反映されるので、修正も楽々です。
筆者からのアドバイス: グローバルスタイルはチーム全体で統一したい時に便利ですが、ローカルスタイルは個別のプロジェクトで自由にスタイルを設定したい時に役立ちます。まずは、小さなプロジェクトでローカルスタイルを使ってみて、その便利さを実感してみてください!
2. ローカルスタイルを作ってみよう
ローカルスタイルは、色、テキスト、エフェクト、グリッドの4種類に分けて設定できます。

色だけじゃなくて、テキストやエフェクトもスタイルにできるんですね!

そうだよ。テキストスタイルなら、フォントの種類やサイズ、行間などをまとめて設定できるし、エフェクトスタイルなら、影やぼかしを再利用できるんだ。
では実際にローカルスタイルを作成していきましょう。
それぞれの作成手順は次の通りです。
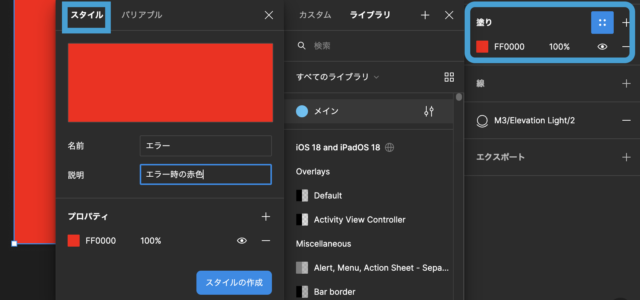
カラースタイルの作成:
- 好きなオブジェクトを選んで、右のパネルで色を設定します。
- 設定した色の横にある「4つの点」をクリックして、「+ スタイルを作成」を選びます。
- スタイルの名前を決めて保存します。
- ポイント: 「メインの青」や「エラーの赤」など、わかりやすい名前をつけると後から便利です。

テキストスタイル、エフェクトスタイル、グリッドスタイルの作成

エフェクトスタイルやグリッドスタイルも、基本的な流れは同じです。オブジェクトにエフェクトをかけたり、フレームにグリッドを追加した後、「+ スタイルを作成」をクリックして保存しましょう。
Point: アトミックデザインの考え方を取り入れて、スタイルを階層的に作ると、後からデザインを変更するのがもっと楽になります。
スタイルをコンポーネントごとにまとめて管理することで、再利用性が高まり、作業効率もアップします!
3. ローカルスタイルを整理整頓しよう
ローカルスタイルをたくさん作ると、ごちゃごちゃして見づらくなってしまいます。そこで、わかりやすい名前をつけて、きちんと整理することが大切です。
わかりやすい名前のつけ方:
- 役割がわかる名前: スタイルの名前は、そのスタイルが何に使われるのか、一目でわかるようにします。例えば、色のスタイルなら、「メインの色/サブの色」や「エラー/成功」など、用途に合わせて名前をつけます。
- 階層的な名前: 大きなプロジェクトでは、スタイルを階層に分けて整理すると見やすくなります。例えば、「ボタン/メインの色」や「テキスト/見出し/小」のように、グループ分けします。
ローカルスタイルの整理方法:
- グループ化: Figmaでは、スタイルをグループに分けて整理できます。特定のコンポーネント(ボタンなど)ごとにスタイルをグループ化すると、管理しやすくなります。
Point: ローカルスタイルの名前は、チームメンバー全員が理解できるような、明確で一貫性のある命名規則を設定しましょう。こうすることで、コミュニケーションがスムーズになり、作業効率も向上します。
4. スタイルを更新して、一気に反映!
ローカルスタイルの良いところは、一度作ったスタイルを変更すると、そのスタイルを使っている全ての要素に一気に反映されることです。
スタイルの更新方法:
- スタイルを適用したいオブジェクトを選びます。
- 右のパネルでスタイルを編集します(例えば、色やテキストのサイズを変更)。
- 編集が終わったら、「スタイルを更新」ボタンをクリックすると、そのスタイルを使っている全ての要素に自動的に変更が反映されます。

すごい!これなら、デザイン変更がとっても楽になりますね!
Point: スタイルの更新は、デザインの最終段階で行うようにしましょう。そうすることで、不要な混乱を避け、効率的に作業を進めることができます。
5. Figma Tokensでローカルスタイルをもっと便利に
さらに、Figma Tokensというプラグインを使えば、ローカルスタイルの管理をもっと高度にできるんだ。デザインシステムの一部を「トークン」として管理して、特定の値(色、フォントなど)を柔軟に変更できるんだ。
Point: Figma Tokensは、デザインシステムを構築する上で非常に強力なツールです。トークンを活用することで、デザインの変更やメンテナンスが劇的に楽になります。ぜひ、試してみてください!
6. 他のファイルとスタイルを共有しよう
ローカルスタイルは、チームライブラリを使えば、他のメンバーともスタイルを共有できるよ。
ローカルスタイルの共有方法:
- チームライブラリ: ローカルスタイルをチームライブラリとして公開すれば、他のメンバーもそのスタイルを使えます。チーム全体でデザインの統一感を保ち、効率的に作業できます。
- スタイルのエクスポート: 特定のスタイルをエクスポートして、他のプロジェクトにインポートすれば、他のデザイナーとスタイルを簡単に共有できます。
Point: チームライブラリは、デザインの共有と再利用性を高める上で非常に重要です。積極的に活用して、チーム全体でのデザインの一貫性を保ちましょう。
7. ローカルスタイルの注意点と上手な使い方
ローカルスタイルは便利だけど、いくつか注意点もあるんだ。
ローカルスタイルの制限:
- チーム間での共有が難しい: ローカルスタイルはファイル内に限定されているので、チーム全体で統一したい場合は、グローバルスタイルやチームライブラリを使う方が効果的です。
- プロジェクトごとのスタイル管理が複雑になる: 特に複数のファイルで違うローカルスタイルがある場合、プロジェクト間でのスタイルの違いが問題になることがあります。
上手な使い方:
- スタイルの使い回しを意識: できるだけ、同じプロジェクト内でのスタイルの使い回しを意識すると、管理がしやすくなります。また、スタイルの数を必要以上に増やさないようにします。
- グローバルスタイルとの使い分け: チーム全体で統一すべきスタイルはチームライブラリで管理し、個別のプロジェクトでだけ必要なスタイルはローカルスタイルで管理する、といった使い分けが重要です。
Point: ローカルスタイルとグローバルスタイルを適切に使い分けることで、デザインの一貫性を保ちつつ、柔軟なスタイル管理を実現できます。プロジェクトの規模や特性に合わせて、最適な方法を選択しましょう。
まとめ
この記事では、Figmaのローカルスタイルの基本から応用、注意点までを解説しました。ローカルスタイルを使いこなして、効率的なデザインフローを構築しましょう。
この記事が、あなたのFigmaスキル向上の一助となれば幸いです。ローカルスタイルを使いこなして、素晴らしいデザインを生み出してください!