Figma でビジネスカードのテンプレートを作ってみよう!初心者必見!!
みなさんこんにちは!fumiyaです。
Figma を使って、自分だけのオリジナルビジネスカードを作りたい!でも、どこから手をつければいいか分からない…そんなあなたに向けて今日は簡単ではありますがFigmaを使ってのビジネスカード作成手順を解説していきたいと思います。
初心者、今勉強中の方にもわかりやすいく詳細な画像付きで丁寧に解説していきたいと思いますのでぜひ最後まで読んでいって下さいね。
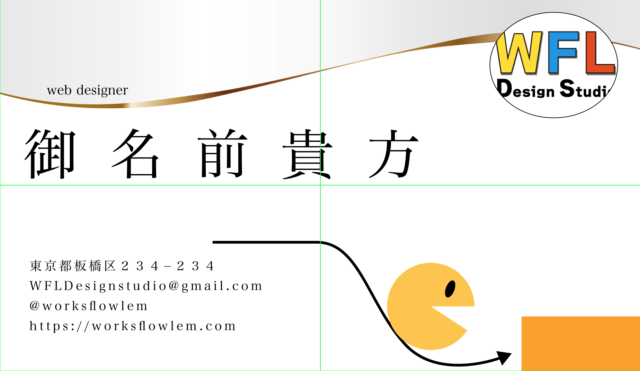
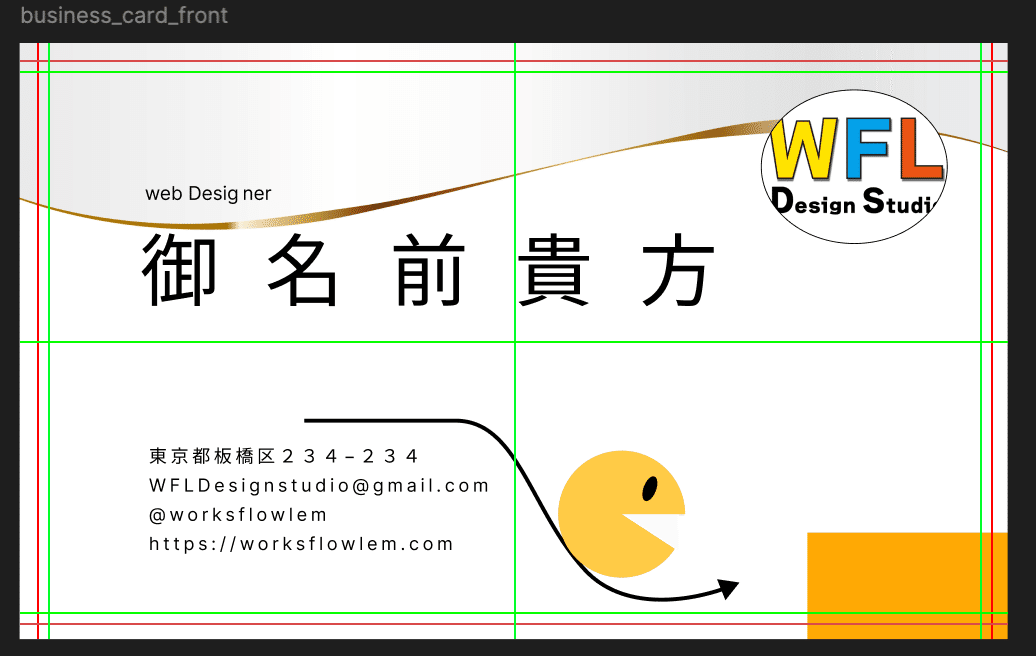
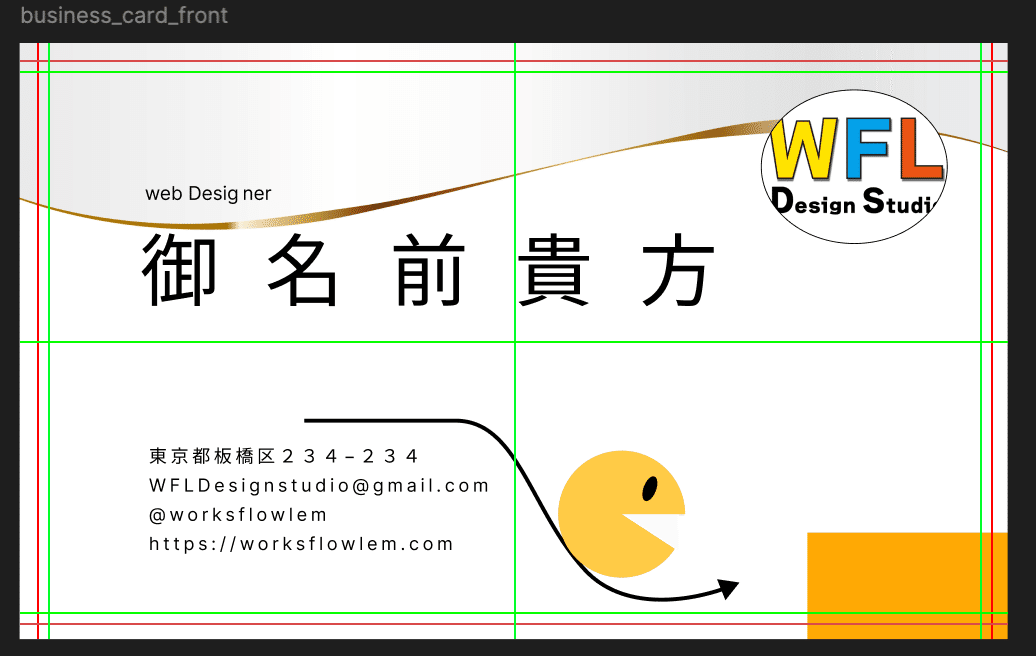
完成イメージ:

必要なもの:
- Figmaアカウント(無料でもOK!)
figmaの登録手順については後日別記事を作成します。
手順:
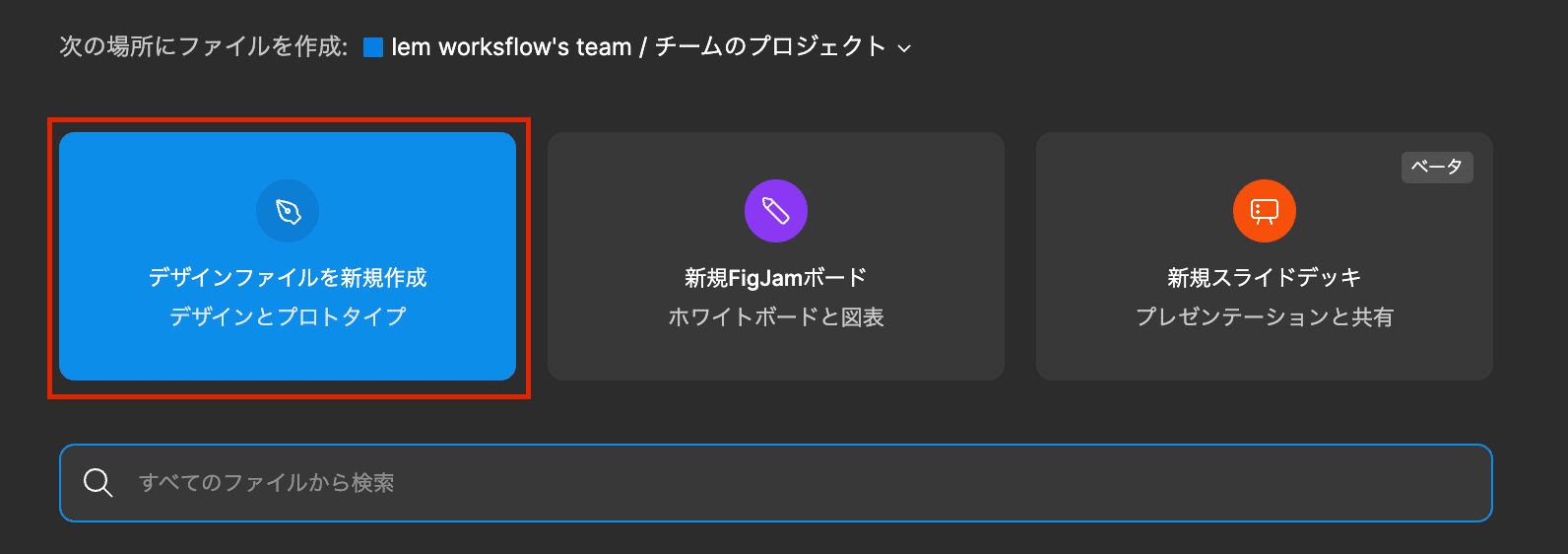
1. 新規ファイルを作成
- Figma を開き、新しいデザインファイルを作成します。
- ファイル名を「ビジネスカードテンプレート」など、分かりやすい名前に設定します。


2. フレームを作成
- 一般的なビジネスカードのサイズは 91mm x 55mm (1253ピクセル×756ピクセル)です。
- Figma のメニューバーから Frame ツールを選択し、キャンバス上にフレームを作成します。
- フレームのサイズを 91mm x 55mm(1253ピクセル×756ピクセル) に設定します。(Figma ではピクセル単位での設定も可能です。その場合は、適切な解像度で変換してください。)
ちなみに1mmは14pxです。 - フレームに分かりやすい名前をつけます。(例:business_card_front)



3. ガイドラインを設定
- 印刷時の裁ち落としや安全マージンを考慮して、ガイドラインを設定します。
- 一般的には、裁ち落としを 3mm(42px)、(1211ピクセル×714ピクセル)安全マージンを 5mm(70px) 程度設けます。
- Figma のメニューバーから Layout Grids を選択し、ガイドラインを設定します。

4. デザイン要素を追加
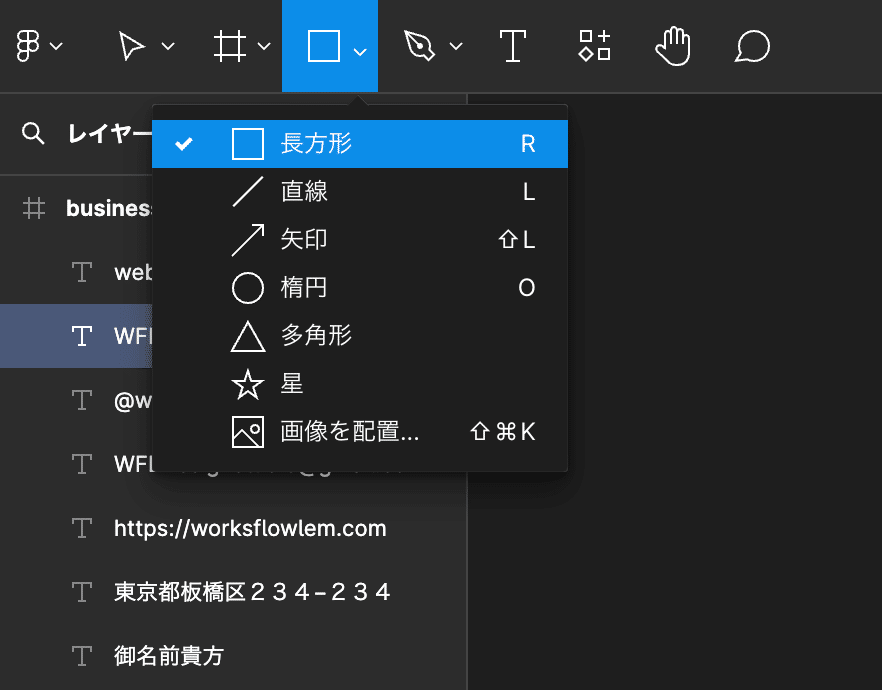
- Text ツール(R)を使って、会社名、名前、役職、連絡先などのテキスト情報を追加します。
- 長方形ツール(R)や ペンツール(P)を使って、背景色や図形を追加します。
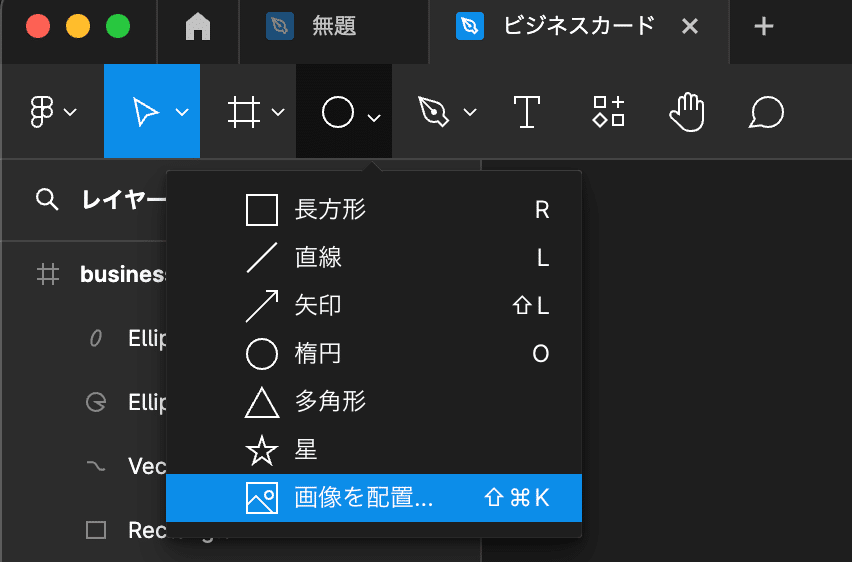
- Image ツール(⇧⌘K)を使って、ロゴや写真を追加します。
- コンポーネント を活用して、テキストや図形を再利用可能なコンポーネントとして作成しておくと便利です。
コンポーネントの詳しい解説はこちらの記事を参考にして下さい。




5. レイアウトを整える
- Auto Layout を活用して、要素間の余白や配置を自動調整します。
オートレイアウトについてはコチラを参考にして下さい - シンメトリー(左右対称)やグリッドレイアウトなどを意識して、バランスの取れたデザインを目指します。
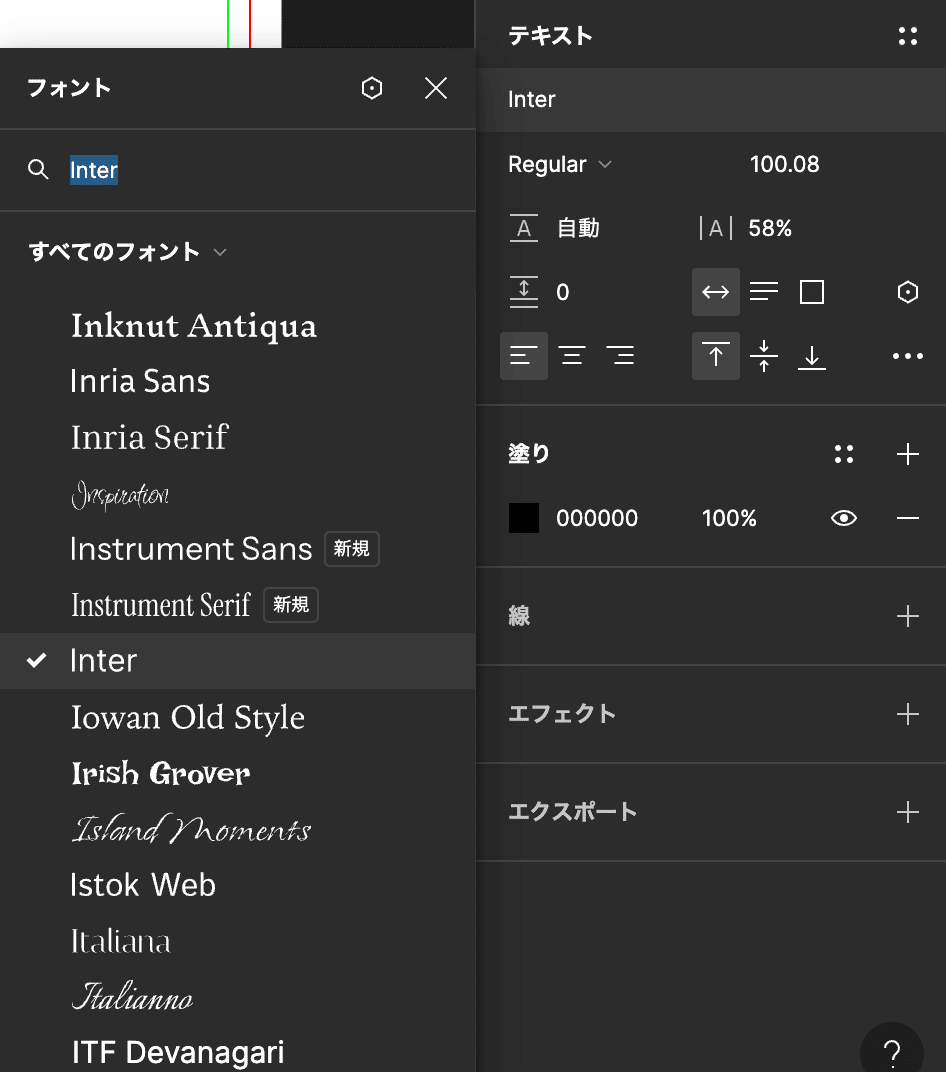
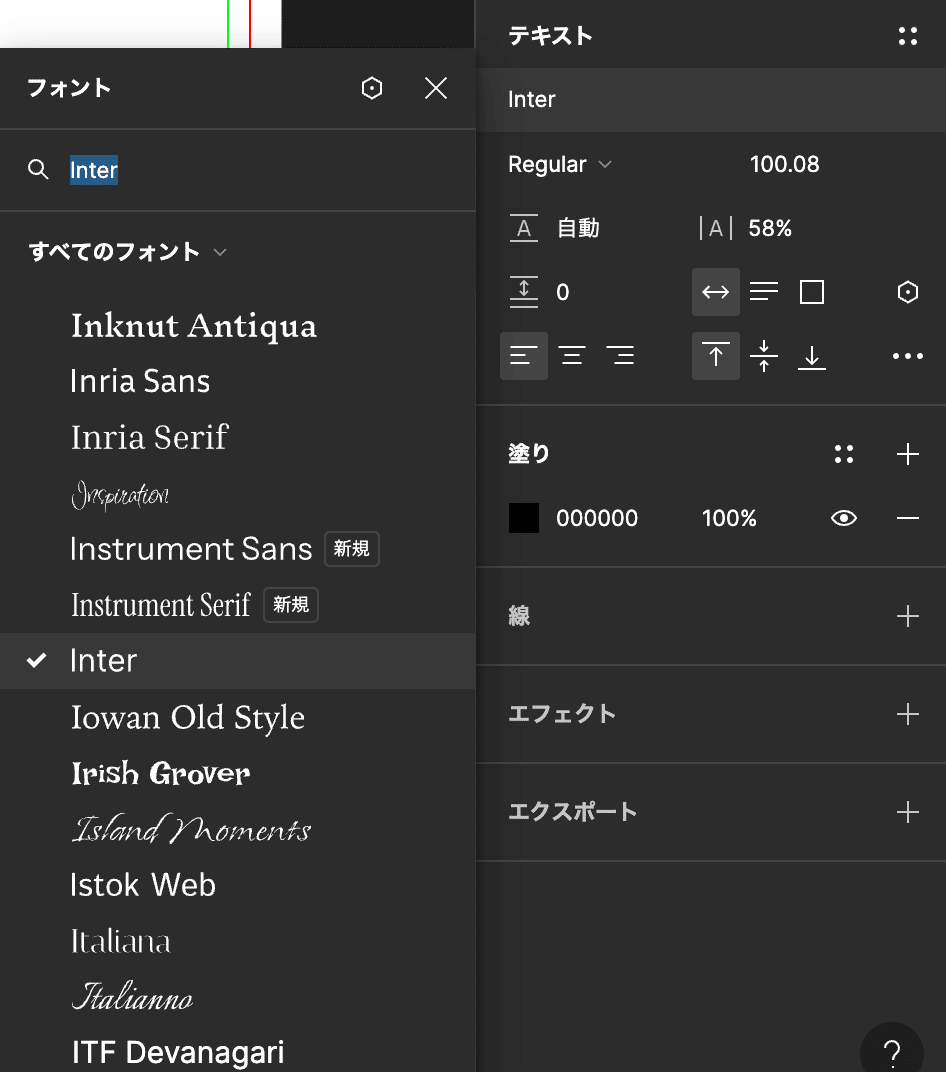
- 文字の大きさ、フォント、行間などを調整して、読みやすいデザインにします。figmaのデフォルトでは英語のフォントが多いので僕はプラグインの「japanese font Picker」を使っています。
プラグインについてはコチラを参考にして下さい。


6. カラーパレットを作成
- ローカルスタイルを使って、使用頻度の高い色をカラーパレットとして登録しておくと便利です。
- ブランドカラーやテーマカラーなどを設定し、統一感のあるデザインを目指します。
ローカルスタイルについてはコチラの記事を参考にして下さいね。
7. 裏面も同様に作成
- 必要に応じて、裏面用のフレームを作成し、同様にデザインします。
- 裏面には、会社のスローガン、QRコード、地図などを配置することがお多いです。
表面に載せれないような詳細な情報は裏面を活用しましょう。
今回は表面だけになりますの画像に関しては省かせていただきます。
8. テンプレートとして保存
- 完成したデザインをテンプレートとして保存します。
- Main Component として設定しておくと、複製して編集する際に便利です。
今回はビジネスカードでしたのでレイアウトもコロコロ変わることが多いですが、LPやWEBサイトは基本的に型が決まっているものが多いです。
それを毎回1から作るのとテンプレ化しておきそれを呼び起こすのとでは生産性に大きな差が出てきます。
ぜひコンポーネント機能は活用して下さいね。
ポイント:Figmaをうまく活用するポイント
- シンプルで見やすいデザインを心がける:Figmaのレイヤーやコンポーネントを整理し、必要な情報だけを表示することで、作業画面がすっきりして見やすくなります。またAuto Layout機能を活用して、要素間のスペースを自動的に調整するととても効率的です。
- 文字情報は、読みやすいフォントとサイズを選ぶ:Figmaの豊富なフォントライブラリから、可読性の高いフォントを選びましょう。
本文は12pt〜16pt程度、見出しは本文よりも大きめに設定するのがおすすめです。また、行間隔や文字間隔を調整して、読みやすさをさらに向上させましょう。 - 余白を十分に取る:Figmaのグリッドやレイアウトガイドを活用して、要素間のスペースを適切に確保しましょう。余白は、情報を整理し、視認性を高める上で非常に重要です。
- カラーパレットを作成し、統一感を出す:FigmaのStyles機能を活用して、使用する色数を絞り、カラーパレットを作成しましょう。カラーパレットを作成することで、デザインの統一感を簡単に維持できます。
- 印刷時の裁ち落としや安全マージンを考慮する:Figmaのフレームやガイド機能を活用して、印刷時の裁ち落としや安全マージンを適切に設定しましょう。コンテンツが切れてしまわないよう、事前に確認しておくことが重要です。
応用テクニック
・Constraints(制約) を活用して、要素のサイズや位置をレスポンシブに調整しよう。
・Variants(バリアント) を活用して、複数のデザインバリエーションを作成しよう。
・Plugins(プラグイン) を活用して、より高度なデザインを作成しよう。
まとめ
いかがだったでしょうか?
Figma を使えば、初心者でも簡単にビジネスカードの作成、そしてテンプレートまで簡単に作成することができます。今回紹介した手順を参考に、自分だけのオリジナルビジネスカードを作ってみてください。
Figmaの可能性は無限大です!この記事を参考に、あなたのデザインスキルをさらに磨き上げ、さらなる高みを目指しましょう!
この記事が少しでもお役に立てたなら、ぜひ「いいね」やコメントで応援してください。皆さんの声が、私のさらなる成長の糧となります。
これからも、Figmaに関する役立つ情報を発信していきますので、どうぞよろしくお願いいたします!